Создание сайта.
Популярные статьи.
Параметры списков в CSS
Категория: CSS. 1 комментарий. Опубликовано: 18.06.2012.Здравствуйте, сегодня я вам расскажу о том как правильно использовать параметры списков в CSS и тем самым вы при верстке сайта сможете использовать все возможности для реализации своего замысла. Тема не сложная, здесь не очень много команд, а конкретнее всего три и мы сейчас их рассмотрим.
Стиль списков в CSS.
Для того чтобы задать стиль списков в CSS нам понадобится параметр list-style-type который задает для списка отображение маркера. Давайте теперь на практике посмотрим как это работает создадим для этого простой список, как создавать списки в HTML я уже рассказывал в своей статье Про структурирование текста в HTML и вы можете создать себе нужный список и применить параметры из этой статьи.
Для этого в файле стилей мы должны прописать следующий код: li {list-style-type:вписать стиль списка;} а теперь давайте разберемся какие есть стили списков для отображения.
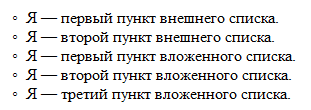
disc-выводит все списки с черным кружочком, и такая команда является по умолчанию для маркированного списка и такой параметр задавать не обязательно.
circle-такая команда даст понять браузеру что списки нужно отображать с белым кругом.
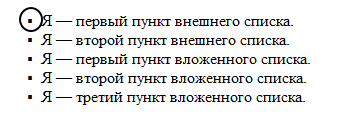
square-просто задает черный квадрат для списка.
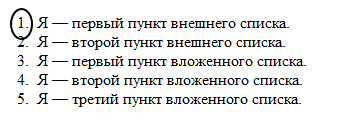
decimal-эта команда задаст для списка нумерацию арабскими цифрами и это команда по умолчанию для нумерованного списка, как задать нумерованный список я уже рассказывал в статье выше.
decimal-leading-zero команда пронумерует ваш список цифрами от 01 до 99 и с начальным нулем.
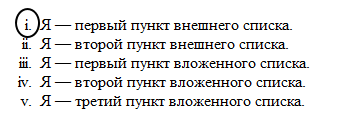
lower-roman-пронумерует ваш список маленькими римскими цифрами.
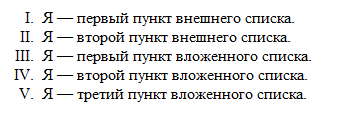
upper-roman-пронумерует ваш список уже большими римскими цифрами.
lower-greek-пронумерует ваш список маленькими буквами греческого алфавита а команда lower-alpha и upper-alpha пронумерует ваш список маленькими и большими буквами латинского алфавита.
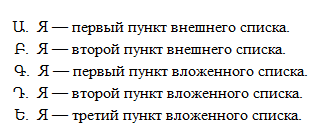
armenian-задаст нумерацию традиционными символами армянского языка.
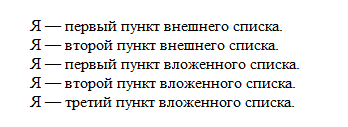
И последняя команда для нумерации списка это полное отсутствие какой-либо нумерации и маркировки.
Как задать для маркировки списка картинку.
В CSS есть возможность не только задавать нумерованные списки из имеющегося набора но и задать для маркировки любую картинку. Для этого нам понадобится атрибут стиля list-style-image в котором мы должны будем указать путь где находится наша картинка. Также напоминаю что задавать путь нужно относительно файла стилей и если файл находится в папке то для этого нужно сначала задать команду для выхода из папки, поставить две точки а потом слеш.
Для этого нам нужно прописать в файл стилей следующую строчку: { list-style-image: url (/markers/dot.gif) } в которой мы указали что для списка нужно задать нумерацию в виде картинки и картинку взять по следующему адресу.
На этом статья про параметры списков в CSS закончена и теперь вам не составит труда задавать стили оформления для создаваемых списков.
С уважением, Василенко Александр












Спасибо Вам за полезную информацию!